Add Svg In Js - 1696+ SVG File for Silhouette
Here is Add Svg In Js - 1696+ SVG File for Silhouette Svg1 0.appendchild (element);//element like <line>, <circle>. All of the following demos have an empty svg element in the html. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
In this tutorial, we'll take a look at creating dynamic svg elements. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html. If you are just getting or setting the attributes of an inline svg, then you can skip this section.
Svg1 0.appendchild (element);//element like <line>, <circle>.

How To Resize Svg To Fill Its Container In Reactjs Geeksforgeeks from media.geeksforgeeks.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 1696+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File <img> to embed an svg via an <img> element, you just need to reference it in the src attribute as you'd expect. All of the following demos have an empty svg element in the html. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. 05 feb, 2021 in this article, we are going to see and use different ways of using svgs ( scalable vector graphics). Below are two svgs, one inline and one external, added with an <object> tag. per our previous svg examples , you will add an svg circle to the webpage. How to import a svg file in javascript ? I've manually added it, but you can create and add it via javascript as well.
Add Svg In Js - 1696+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In Js - 1696+ SVG File for Silhouette All of the following demos have an empty svg element in the html. From then on, the svg can be mostly be handled like any other element.
All of the following demos have an empty svg element in the html. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements.
<img src = happy.svg alt=my happy svg/> SVG Cut Files
Add Title Element To Svg Rect Through Js Javascript Or Jquery Stack Overflow for Silhouette

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well.
Using Svg Css Tricks for Silhouette

All of the following demos have an empty svg element in the html. If you are just getting or setting the attributes of an inline svg, then you can skip this section. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
How To Add Less And Svg Support To Nextjs Dev Community for Silhouette

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html. Svg1 0.appendchild (element);//element like <line>, <circle>.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Silhouette

I've manually added it, but you can create and add it via javascript as well. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. If you are just getting or setting the attributes of an inline svg, then you can skip this section.
Add Outline To Svg Data Point In Chartist Js Stack Overflow for Silhouette

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I've manually added it, but you can create and add it via javascript as well.
How Svg Line Animation Works Css Tricks for Silhouette

In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements. Svg1 0.appendchild (element);//element like <line>, <circle>.
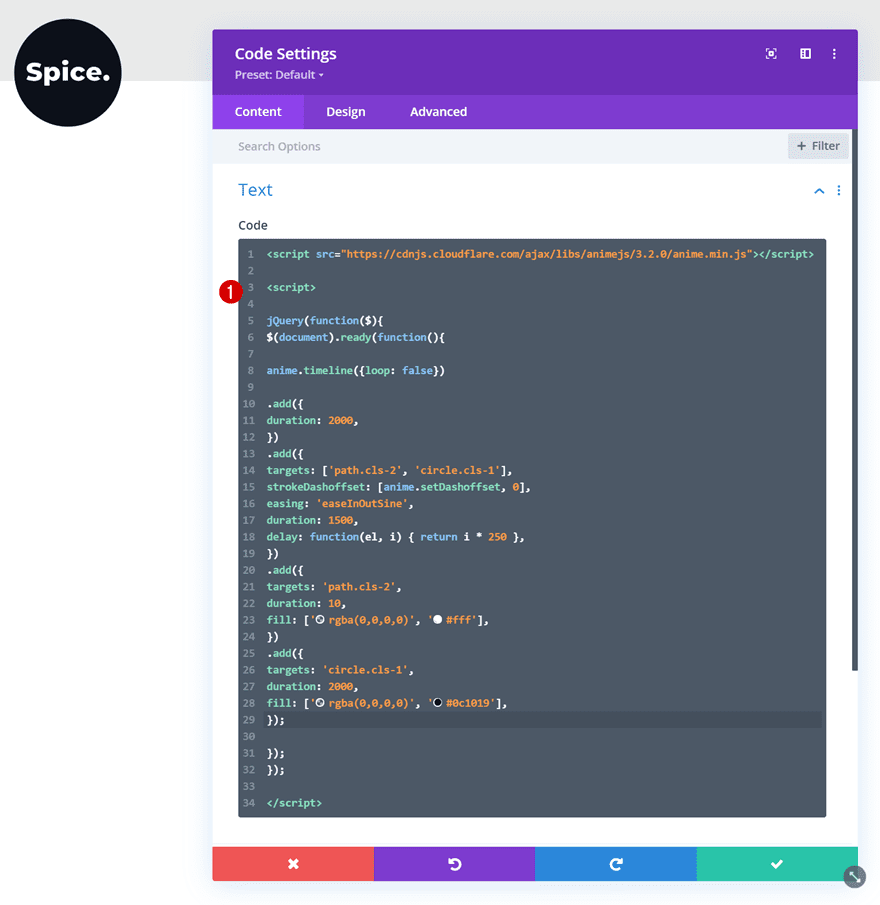
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Serpcom Seo Web Design for Silhouette

All of the following demos have an empty svg element in the html. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. If you are just getting or setting the attributes of an inline svg, then you can skip this section.
How To Add Svgs With Javascript Codepen Tutorial Youtube for Silhouette

I've manually added it, but you can create and add it via javascript as well. Svg1 0.appendchild (element);//element like <line>, <circle>. If you are just getting or setting the attributes of an inline svg, then you can skip this section.
D3 Js Introduction To Svg Tutorialspoint for Silhouette

If you are just getting or setting the attributes of an inline svg, then you can skip this section. All of the following demos have an empty svg element in the html. I've manually added it, but you can create and add it via javascript as well.
Svg Element Not Scaling Properly When Dynamically Added Using Javascript Stack Overflow for Silhouette

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. I've manually added it, but you can create and add it via javascript as well. In this tutorial, we'll take a look at creating dynamic svg elements.
Using Svg Css Tricks for Silhouette

In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well.
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript Library for Silhouette
Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html.
How To Add Animated Svg To Vue Js Svgator Help for Silhouette

In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. All of the following demos have an empty svg element in the html. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Styling Svg With Css Guide Arcgis Api For Javascript 3 37 for Silhouette

Svg1 0.appendchild (element);//element like <line>, <circle>. All of the following demos have an empty svg element in the html. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html. Svg1 0.appendchild (element);//element like <line>, <circle>.
Using The Svg Coordinate Space With D3 Js Dashingd3js for Silhouette

In this tutorial, we'll take a look at creating dynamic svg elements. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Silhouette

All of the following demos have an empty svg element in the html. Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Css With Svg Real World Usage Sitepoint for Silhouette

If you are just getting or setting the attributes of an inline svg, then you can skip this section. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
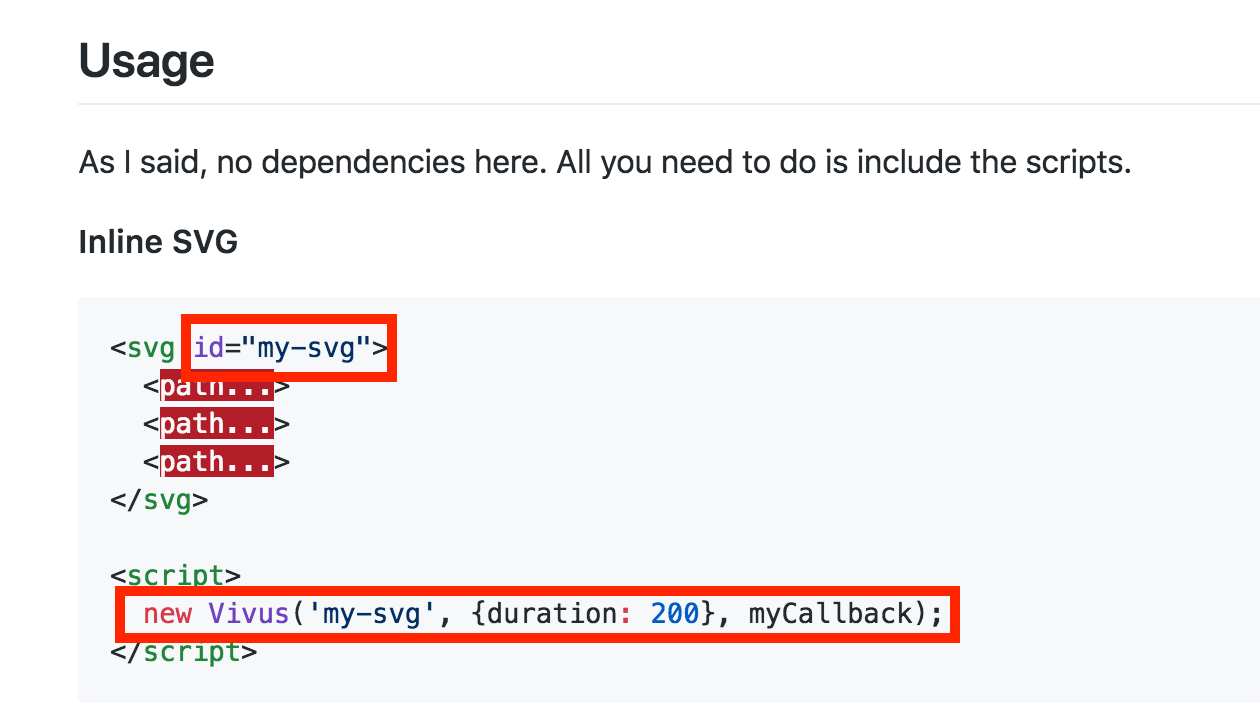
Svg Line Animation With Vivus Js Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium for Silhouette

I've manually added it, but you can create and add it via javascript as well. If you are just getting or setting the attributes of an inline svg, then you can skip this section. Svg1 0.appendchild (element);//element like <line>, <circle>.
An Svg Primer For Today S Browsers for Silhouette
If you are just getting or setting the attributes of an inline svg, then you can skip this section. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. All of the following demos have an empty svg element in the html.
Add Custom Svg Base 64 Image For The Dropped Pallate Element Modeler Forum Bpmn Io for Silhouette

All of the following demos have an empty svg element in the html. If you are just getting or setting the attributes of an inline svg, then you can skip this section. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
Download In vs code, you can quickly search for these tags using ctrl+ f. Free SVG Cut Files
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Elegant Themes Blog for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. I've manually added it, but you can create and add it via javascript as well. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements.
Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
How To Create Svg Elements With Javascript Dev Community for Cricut

I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
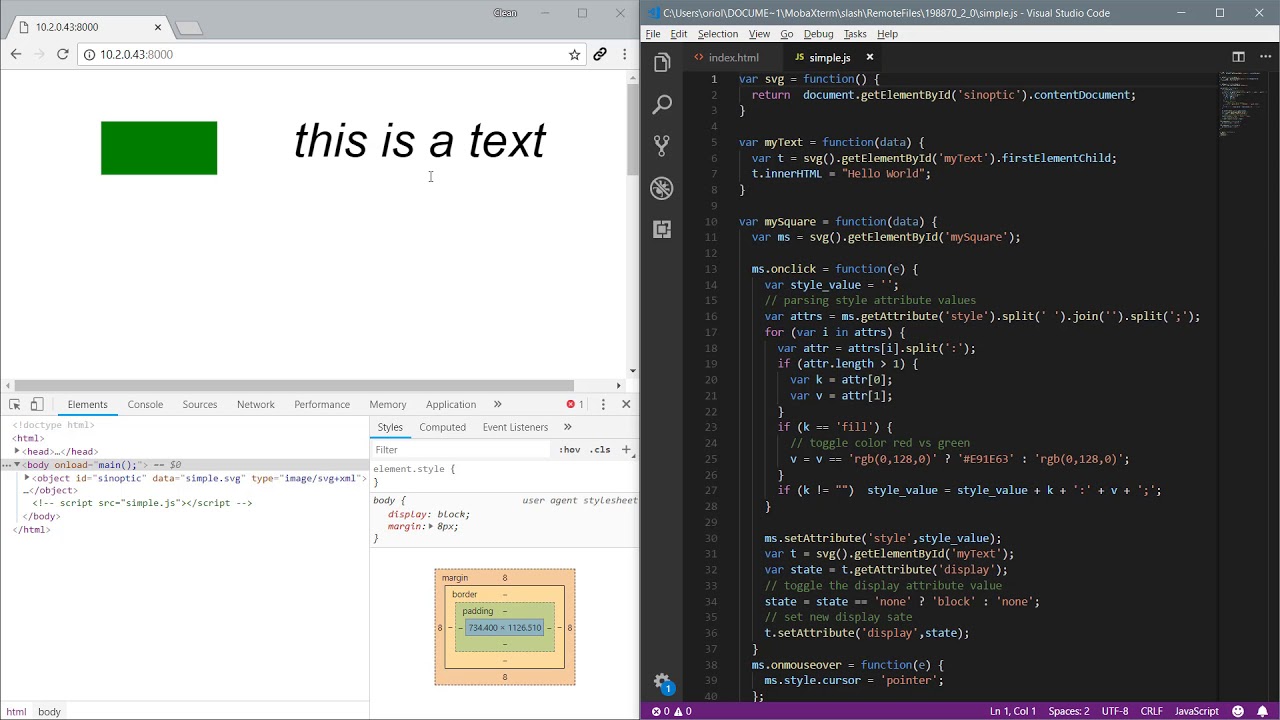
Playing With Svg Files From Javascript Code Youtube for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>. All of the following demos have an empty svg element in the html. I've manually added it, but you can create and add it via javascript as well. In this tutorial, we'll take a look at creating dynamic svg elements.
In this tutorial, we'll take a look at creating dynamic svg elements. Svg1 0.appendchild (element);//element like <line>, <circle>.
Ability To Add Style Element Issue 579 Svgdotjs Svg Js Github for Cricut
Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html.
In this tutorial, we'll take a look at creating dynamic svg elements. Svg1 0.appendchild (element);//element like <line>, <circle>.
How To Add Less And Svg Support To Nextjs Dev Community for Cricut

Svg1 0.appendchild (element);//element like <line>, <circle>. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements. I've manually added it, but you can create and add it via javascript as well. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements.
Svg Vs Canvas 6 Most Valuable Differences You Should Know for Cricut

All of the following demos have an empty svg element in the html. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well.
In this tutorial, we'll take a look at creating dynamic svg elements. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html. Svg1 0.appendchild (element);//element like <line>, <circle>.
In this tutorial, we'll take a look at creating dynamic svg elements. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Embedding External Svg In Html For Javascript Manipulation Stack Overflow for Cricut
Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html. I've manually added it, but you can create and add it via javascript as well. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>.
How To Resize Svg To Fill Its Container In Reactjs Geeksforgeeks for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In this tutorial, we'll take a look at creating dynamic svg elements. All of the following demos have an empty svg element in the html. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>.
Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements.
Svg Element Not Scaling Properly When Dynamically Added Using Javascript Stack Overflow for Cricut

In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements. All of the following demos have an empty svg element in the html.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html. I've manually added it, but you can create and add it via javascript as well. Svg1 0.appendchild (element);//element like <line>, <circle>. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Save Svg Data To A File Using The Svg Export Javascript Library Css Script for Cricut

All of the following demos have an empty svg element in the html. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>.
I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In this tutorial, we'll take a look at creating dynamic svg elements.
An Svg Primer For Today S Browsers for Cricut
In this tutorial, we'll take a look at creating dynamic svg elements. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. All of the following demos have an empty svg element in the html.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Serpcom Seo Web Design for Cricut

Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements.
Create Svg Morphing Animation With Anime Js Red Stapler for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>.
Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements.
Editable Svg Icon Systems Vue Js for Cricut

In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. All of the following demos have an empty svg element in the html. I've manually added it, but you can create and add it via javascript as well. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
In this tutorial, we'll take a look at creating dynamic svg elements. Svg1 0.appendchild (element);//element like <line>, <circle>.
Svgdotjs Svg Js Gitter for Cricut

I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In this tutorial, we'll take a look at creating dynamic svg elements. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well.
Svg1 0.appendchild (element);//element like <line>, <circle>. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue.
Index Of Assets Js Ionicons Svg for Cricut
I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. Svg1 0.appendchild (element);//element like <line>, <circle>. I've manually added it, but you can create and add it via javascript as well. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic svg elements.
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. Svg1 0.appendchild (element);//element like <line>, <circle>.
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript Library for Cricut
Svg1 0.appendchild (element);//element like <line>, <circle>. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. I've manually added it, but you can create and add it via javascript as well. In this tutorial, we'll take a look at creating dynamic svg elements.
Svg1 0.appendchild (element);//element like <line>, <circle>. In this tutorial, we'll take a look at creating dynamic svg elements.
Using The Snap Svg Library To Manipulate Svgs With Javascript for Cricut
In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you. I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. I've manually added it, but you can create and add it via javascript as well. All of the following demos have an empty svg element in the html. Svg1 0.appendchild (element);//element like <line>, <circle>.
I am not very familiar with using dom, or how to create the element to be passed to appendchild so please help me out with this or perhaps show me what other alternatives i have to solve this issue. In those cases, it is often faster, easier and more flexible to let javascript do the heavy lifting for you.

