3D Svg Html - 2103+ Best Free SVG File
Here is 3D Svg Html - 2103+ Best Free SVG File Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well:
By default, the css 3d transformations work this way as well: Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). Paving the way towards a unification of the html/css & svg rendering engine. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. As if you're looking at the box from infinitely far away, but zoomed in.
As if you're looking at the box from infinitely far away, but zoomed in.
Css Lea Verou from leaverou.github.io
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html - 2103+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File The svg implementation in webkit does not support hardware acceleration composition at all. The html <svg> element is a container for svg graphics. If you use svg then shading is going to be a problem. Almost files can be used for commercial. The numbers in the table specify the first browser version that fully supports the <svg> element. Just keep in mind, though, that <iframe>s can be difficult to maintain and will be bad for your site's search engine optimization (seo). Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). As if you're looking at the box from infinitely far away, but zoomed in. All cube digital file 3d svg enter image description here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
3D Svg Html - 2103+ Best Free SVG File SVG, PNG, EPS, DXF File
Download 3D Svg Html - 2103+ Best Free SVG File As if you're looking at the box from infinitely far away, but zoomed in. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem. As if you're looking at the box from infinitely far away, but zoomed in.
Our cut files comes with svg, dxf, png, eps files, and they are compatible with cricut, cameo silhouette studio and other major cutting machines. SVG Cut Files
Patriotic American Flag Paper Flower Step By Step With Free Svg for Silhouette

As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
Free 3d Paper Cutting Files For Cricut for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem.
Svg Canvas Webgl And X3dom Relation Download Scientific Diagram for Silhouette

As if you're looking at the box from infinitely far away, but zoomed in. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem.
Free 3d Paper Cutting Files For Cricut for Silhouette

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Perspective On Svg Transform Gsap Greensock for Silhouette

Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well:
9 Of The Best Animation Libraries For Ui Designers Sitepoint for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
3d For The Modern Web Declarative3d And Gltf for Silhouette
By default, the css 3d transformations work this way as well: Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
3d Memorial Angel Wings Free Svg And Tutorial Gina C Creates for Silhouette

However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well: Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette

If you use svg then shading is going to be a problem. Paving the way towards a unification of the html/css & svg rendering engine. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem.
3d Animated Svg Line Chart Column Infographics By Webflow Expert Codecanyon for Silhouette

Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem.
9 Of The Best Animation Libraries For Ui Designers Sitepoint for Silhouette

By default, the css 3d transformations work this way as well: Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem.
Solidworks Composer Technical Illustrations Why And How To Use Svg Files Computer Aided Technology for Silhouette

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Animated 3d Text Styles Svg Seo Friendly This Uses Html Text So Google Reads Just Like Any Other Html Text Includes 10 Unique Styles Styles Range Fro 3 D for Silhouette

Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Paving the way towards a unification of the html/css & svg rendering engine.
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in.
Transforms On Svg Elements Css Tricks for Silhouette

By default, the css 3d transformations work this way as well: If you use svg then shading is going to be a problem. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
Pure Css3 Layered 3d Pyramid Fribly Fractal Art 3d Pyramid Pyramids for Silhouette

By default, the css 3d transformations work this way as well: Paving the way towards a unification of the html/css & svg rendering engine. As if you're looking at the box from infinitely far away, but zoomed in.
Where To Find Free Layered 3d Mandalas for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. By default, the css 3d transformations work this way as well: Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
The Simple Intro To Svg Animation for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well:
32 Great Free Paid Svg Editors For Ux Designers Justinmind for Silhouette

Paving the way towards a unification of the html/css & svg rendering engine. By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Download Css is bypassing the need for images and being able to hook into the gpu for graphics acceleration. Free SVG Cut Files
3d Memorial Angel Wings Free Svg And Tutorial Gina C Creates for Cricut

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). By default, the css 3d transformations work this way as well:
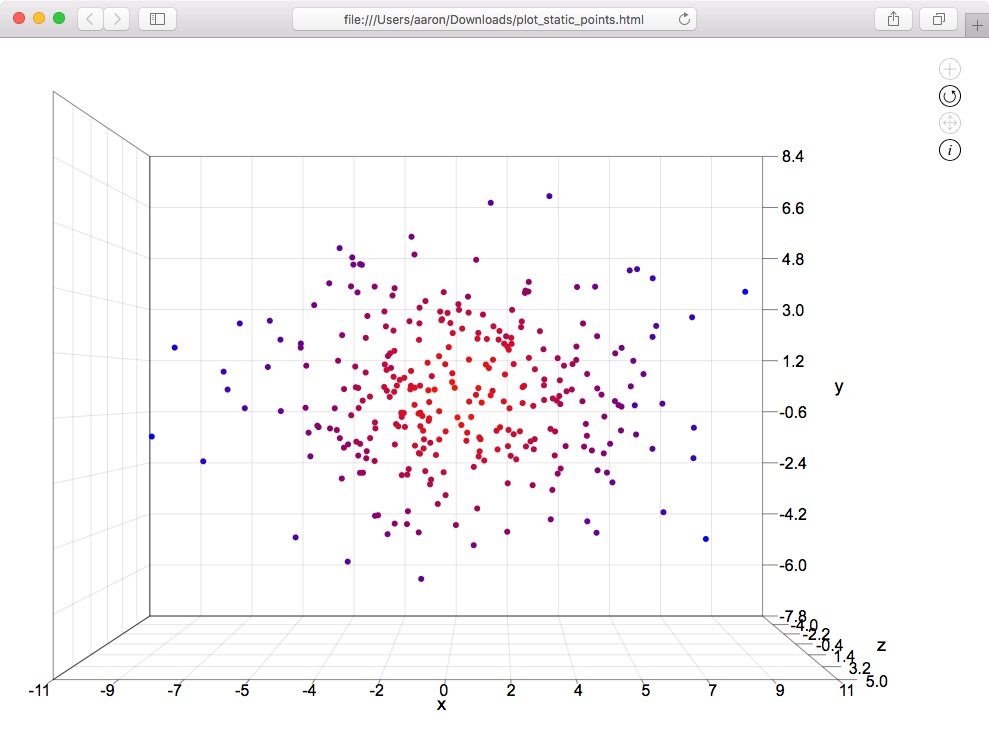
3d Visualization Points for Cricut

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Geometry Regular Polyhedron Javascript Svg Tutorial Rotate 3d Cube Real Time 2019 11 15 Youtube for Cricut

As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. If you use svg then shading is going to be a problem. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in.
The Svg Node for Cricut

If you use svg then shading is going to be a problem. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well:
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut
By default, the css 3d transformations work this way as well: If you use svg then shading is going to be a problem. As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). By default, the css 3d transformations work this way as well:
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut
As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. By default, the css 3d transformations work this way as well:
By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
Geometry Regular Polyhedron Javascript Svg Tutorial Rotate 3d Cube Real Time 2019 11 15 Youtube for Cricut

If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well: Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in.
Svg Canvas Webgl And X3dom Relation Download Scientific Diagram for Cricut

If you use svg then shading is going to be a problem. As if you're looking at the box from infinitely far away, but zoomed in. By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). By default, the css 3d transformations work this way as well:
3d T Rex With Svg And Css Web Design for Cricut

By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
As if you're looking at the box from infinitely far away, but zoomed in. By default, the css 3d transformations work this way as well:
Animated 3d Text Styles Svg Seo Friendly This Uses Html Text So Google Reads Just Like Any Other Html Text Includes 10 Unique Styles Styles Range Fro 3 D for Cricut

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). If you use svg then shading is going to be a problem. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well:
As if you're looking at the box from infinitely far away, but zoomed in. By default, the css 3d transformations work this way as well:
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrgicgpme7 Rb8 Ebbahz0dmuehhioqpoi6gewabr49xcainb5l Usqp Cau for Cricut
As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well: If you use svg then shading is going to be a problem. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). As if you're looking at the box from infinitely far away, but zoomed in.
1 for Cricut
By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. If you use svg then shading is going to be a problem. As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well: Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Svg Canvas Webgl And X3dom Relation Download Scientific Diagram for Cricut

However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well: If you use svg then shading is going to be a problem. As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances.
As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
3d For The Modern Web Declarative3d And Gltf for Cricut
However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. If you use svg then shading is going to be a problem. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. As if you're looking at the box from infinitely far away, but zoomed in. By default, the css 3d transformations work this way as well:
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
3d Pie Chart With Javascript Pie Chart Javascript Css Templates for Cricut

By default, the css 3d transformations work this way as well: However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). As if you're looking at the box from infinitely far away, but zoomed in.
As if you're looking at the box from infinitely far away, but zoomed in. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated.
File Html5 3d Effects Svg Wikipedia for Cricut
By default, the css 3d transformations work this way as well: Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. As if you're looking at the box from infinitely far away, but zoomed in.
However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries).
Transforms On Svg Elements Css Tricks for Cricut

However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem. By default, the css 3d transformations work this way as well:
Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). By default, the css 3d transformations work this way as well:
Free 3d Paper Cutting Files For Cricut for Cricut

Svg is a 2d vector graphics format, but you can project 3d shapes onto 2d, so it's possible to render 3d objects with svg, it's just a bit of work (best left to javascript libraries). However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. As if you're looking at the box from infinitely far away, but zoomed in. If you use svg then shading is going to be a problem.
By default, the css 3d transformations work this way as well: As if you're looking at the box from infinitely far away, but zoomed in.
Selecting An Object In The 3d View A Ray Attached To The Mouse Cursor Download Scientific Diagram for Cricut

As if you're looking at the box from infinitely far away, but zoomed in. Proper shading is not really possible in svg, though you might be able to fake it a few select circumstances. However, a separate perspective property allows you to control the theoretical point of view from which the flattened image is calculated. By default, the css 3d transformations work this way as well: If you use svg then shading is going to be a problem.
As if you're looking at the box from infinitely far away, but zoomed in. By default, the css 3d transformations work this way as well:

